|
|
Metode dan Algoritma | Membuat Aplikasi iOS iPhone Game Pac Man - Part 1 Persiapan dan Desain . Anda bisa melakukan konsultasi tentang Membuat Aplikasi iOS iPhone Game Pac Man - Part 1 Persiapan dan Desain melalui form di samping kanan !!!
Part 1 Persiapan dan Desain
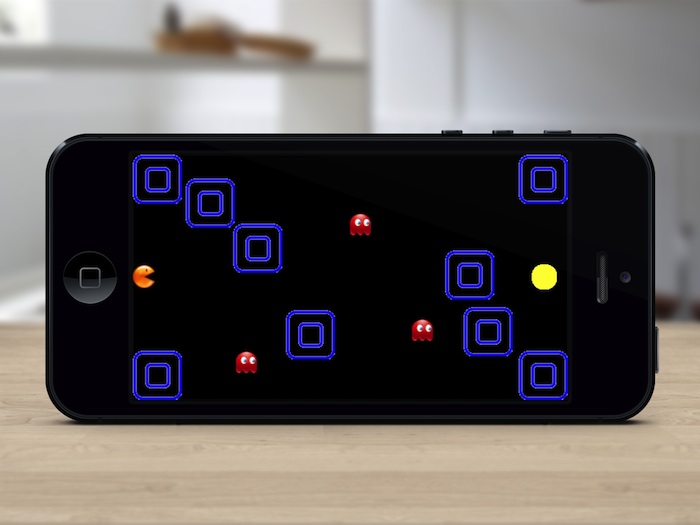
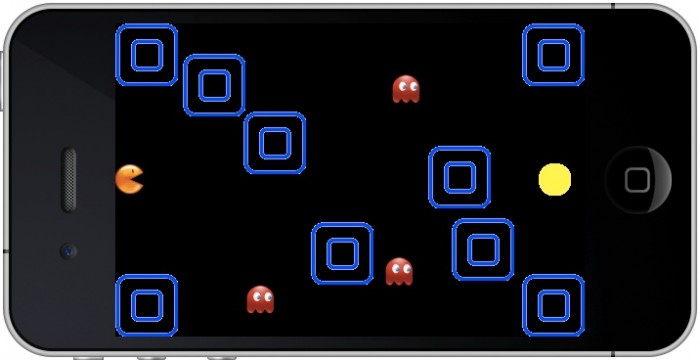
Ini adalah tutorial pertama kami tentang mengembangkan sebuah game iPhone. Pada seri berikutnya tutorial kita akan belajar bagaimana membuat game Maze sederhana. Dalam game ini pemain harus membimbing tokoh pacman seperti untuk menavigasi melalui labirin dan menemukan pintu keluar, sambil menghindari bertabrakan dengan hantu bergerak. Untuk navigasi, pengguna akan memandu pacman dengan bantuan accelerometer iPhone.
Sebagai aplikasi adalah kompleks sedikit dan kita harus memperkenalkan beberapa framework pemrograman, kita akan membagi tutorial permainan menjadi tiga bagian:
Pada bagian pertama ini kita akan menyiapkan semua elemen yang dibutuhkan dari permainan seperti merancang labirin dan menjiwai hambatan.
Untuk bagian kedua, kita akan membahas accelerometer dan menunjukkan kepada Anda bagaimana untuk memindahkan pacman.
Pada bagian terakhir dari tutorial, Anda akan belajar bagaimana untuk mendeteksi tabrakan.

Membuat Aplikasi
Oke, mari kita mulai dan membangun permainan. Buka Xcode dan membuat Proyek baru, memilih template Tunggal View Permohonan sebagaimana ditunjukkan di bawah ini:

Pada layar berikutnya masukkan Maze sebagai nama produk dan mengatur com.appcoda di bidang pengenal perusahaan. Pilih “Gunakan Referensi Authomatic Menghitung” pilihan, tetapi hapus pilihan “Gunakan Storyboard” karena kita tidak akan menggunakan storyboard untuk proyek ini. Klik next dan menciptakan.

Selanjutnya kita akan memberitahu Xcode orientasi didukung aplikasi kita. Kami tidak ingin aplikasi untuk memutar ketika pengguna berputar iPhone, jika tidak kita tidak akan mencapai efek yang diinginkan dengan accelerometer. Jadi aplikasi ini hanya akan mendukung “Landscape” orientasi. Pilih proyek dengan mengklik namanya di panel Navigator, yang akan terbuka di Editor panel jendela di mana kita bisa mengubah sifat global proyek. Cari bagian yang diberi label “Didukung Antarmuka Orientasi” dan hapus semuanya kecuali “Landscape Kanan”, seperti yang ditunjukkan pada gambar berikutnya:

Juga, di bagian yang berhubungan dengan Status Bar, centang “Sembunyikan saat peluncuran aplikasi” untuk visibilitas. Kami tidak ingin menampilkan status bar saat bermain game
Merancang Maze dan Game Karakter
Mari kita desain pertama antarmuka labirin. Pilih file AppViewController.xib dari Navigator Xcode untuk menampilkan View Controller pada Pane Editor. Dari daftar objek, pilih UIView karena kami harus mengubah beberapa properti. Dari Pane Utility, pilih Atribut Inspektur dan membuat perubahan berikut:
- Mengatur orientasi ke Landscape
- Atur option bar status ada
- Mengubah latar belakang menjadi hitam

Menambahkan Gambar untuk Proyek
Selanjutnya, kita harus menambahkan semua grafis yang digunakan dalam permainan untuk proyek. Download paket gambar yang datang dengan gambar berikut:




Setelah men-download gambar, mengekstrak arsip zip dan menambahkannya ke proyek Maze.

Sekarang kita dapat menambahkan gambar-gambar untuk pandangan kami. Kami akan mulai dengan sprite pacman. Tarik UIImageView dari perpustakaan objek dan menempatkannya di sisi kiri layar dan berpusat. Jangan khawatir tentang ukuran tampilan belum. Pilih UIImageView dan memilih Atribut Inspektur. Pilih file pacman.png sebagai gambar. Kami pacman sprite akan muncul di layar. Sekarang kita dapat mengubah ukuran tampilan gambar. Dari menu utama Xcode, klik Editor -> “Ukuran untuk Fit Konten” pilihan.

Ulangi langkah yang sama untuk sisa grafis. Masukkan semua elemen dalam posisi yang sama dengan screenshot berikut dari permainan. Pastikan hantu ditempatkan dekat perbatasan layar.

Menghubungkan Citra Tampilan dengan Kode
Terakhir, kita harus menciptakan IBOutlets untuk UIImageViews yang telah kita buat. Kami akan mulai lagi dengan pacman. Untuk melakukan itu, pilih file AppViewController.xib dan mengubah Editor ke modus Asisten. File AppViewController.h harus dibuka. Tekan tombol kontrol dan tarik dari UIImageView untuk AppViewController.h untuk menciptakan IBOutlet. Mengatur nama sebagai pacman, jenis sebagai UIImageView dan penyimpanan sebagai “Kuat”.

Ulangi prosedur yang sama untuk tiga hantu kecil dan gambar keluar. Nama mereka sebagai ghost1, ghost2, ghost3 dan keluar masing-masing.
Untuk dinding, kita akan menggunakan teknik yang berbeda. Alih-alih menggunakan IBOutlet untuk masing-masing, kita akan menggunakan IBOutletCollection. Hal ini memungkinkan kita untuk mengasosiasikan semua dari mereka dengan benda NSArray tunggal. Pilih salah satu dinding dan kontrol menyeret mereka di AppViewController.h, seperti yang ditunjukkan pada gambar di bawah:

Untuk koneksi, pilih Koleksi Outlet. Nama itu sebagai “dinding” dengan tipe sebagai “UIImageView”. Selama sisa gambar dinding, gunakan prosedur yang sama tetapi mengasosiasikannya dengan koleksi stopkontak yang sama seperti yang kita buat.
Kode Anda dari AppViewController.h akan terlihat seperti di bawah ini:
@interface APPViewController : UIViewController
@property (strong, nonatomic) IBOutlet UIImageView *pacman;
@property (strong, nonatomic) IBOutlet UIImageView *ghost1;
@property (strong, nonatomic) IBOutlet UIImageView *ghost2;
@property (strong, nonatomic) IBOutlet UIImageView *ghost3;
@property (strong, nonatomic) IBOutlet UIImageView *exit;
@property (strong, nonatomic) IBOutletCollection(UIImageView) NSArray *wall;
@end
Menambahkan Framework
Kita perlu Framework CoreMotion untuk menggunakan accelerometer. Framework ini tidak disertakan secara default dalam aplikasi kita, sehingga kita harus menambahkannya secara manual. Pilih proyek dari panel Navigator. Di panel Editor, pilih “Build Tahapan” tab, dan dari tab itu, buka “Link Biner Dengan Perpustakaan” bagian, seperti yang ditunjukkan pada layar berikut:

Selanjutnya klik pada tombol “+” untuk membuka daftar kerangka kerja yang tersedia, dan dari daftar itu, pilih CoreMotion dan klik add:

Di atas semua itu, kita perlu mengimpor kerangka inti Quartz. Inti kuarsa adalah kumpulan API untuk pengolahan citra dan manipulasi gambar video. Kami akan memanfaatkan kelas CABasicAnimation untuk membuat animasi dasar. Gunakan prosedur seperti dijelaskan di atas untuk mengimpor kerangka QuartzCore ke dalam proyek Anda.
Animasi Gambar Hantu / Ghost Menggunakan QuartzCore
Sekarang kita telah mengkonfigurasi semua elemen yang dibutuhkan oleh permainan dan kita bisa memulai pengkodean secara riil. Accelerometer? Tidak, kami akan menyerahkan ke bagian kedua dan ketiga dari seri. Kami pertama-tama akan melihat bagaimana untuk menghidupkan gambar hantu.
Seperti dikatakan di atas, kita akan menggunakan kelas CABasicAnimation yang QuartzCore untuk menghidupkan hantu kami. Pertama kita harus menyertakan file header yang diperlukan. Buka file AppViewController.h dan tambahkan berikut ini termasuk garis:
#import <QuartzCore/CAAnimation.h>;
Selanjutnya, buka AppViewController.m dan tambahkan kode berikut dalam metode viewDidLoad untuk menghidupkan hantu pertama:
CGPoint origin1 = self.ghost1.center;
CGPoint target1 = CGPointMake(self.ghost1.center.x, self.ghost1.center.y-124);
CABasicAnimation *bounce1 = [CABasicAnimation animationWithKeyPath:@"position.y"];
bounce1.fromValue = [NSNumber numberWithInt:origin1.y];
bounce1.toValue = [NSNumber numberWithInt:target1.y];
bounce1.duration = 2;
bounce1.autoreverses = YES;
bounce1.repeatCount = HUGE_VALF;
[self.ghost1.layer addAnimation:bounce1 forKey:@"position"];
Dalam dua baris pertama, kita menentukan titik awal dan titik akhir animasi. Kemudian kita membuat objek CABasicAnimation dengan menetapkan bahwa kita ingin bergerak sepanjang sumbu y (animationWithKeyPath), dari titik origin.y (fromValue) ke titik target.y (toValue). Kami juga mengatur durasi animasi untuk 2 detik (durasi). Dengan kata lain, gambar hantu harus kembali ke posisi semula setelah mencapai titik sasaran (autoreverses). Akhirnya, kami ingin mengulang animasi selamanya, jadi kami menetapkan repeatCount sebagai HUGE_VALF, yang merupakan cara mewah untuk mengatakan itu harus mengulang selamanya.
Lakukan hal yang sama untuk dua hantu lainnya dan di sini adalah kode:
CGPoint origin2 = self.ghost2.center;
CGPoint target2 = CGPointMake(self.ghost2.center.x, self.ghost2.center.y+284);
CABasicAnimation *bounce2 = [CABasicAnimation animationWithKeyPath:@"position.y"];
bounce2.fromValue = [NSNumber numberWithInt:origin2.y];
bounce2.toValue = [NSNumber numberWithInt:target2.y];
bounce2.duration = 2;
bounce2.repeatCount = HUGE_VALF;
bounce2.autoreverses = YES;
[self.ghost2.layer addAnimation:bounce2 forKey:@"position"];
CGPoint origin3 = self.ghost3.center;
CGPoint target3 = CGPointMake(self.ghost3.center.x, self.ghost3.center.y-284);
CABasicAnimation *bounce3 = [CABasicAnimation animationWithKeyPath:@"position.y"];
bounce3.fromValue = [NSNumber numberWithInt:origin3.y];
bounce3.toValue = [NSNumber numberWithInt:target3.y];
bounce3.duration = 2;
bounce3.repeatCount = HUGE_VALF;
bounce3.autoreverses = YES;
[self.ghost3.layer addAnimation:bounce3 forKey:@"position"];
Kompilasi dan Uji Aplikasi
OK, sekarang saatnya untuk mengkompilasi dan menguji aplikasi kita. Jika kita melakukan semuanya dengan benar, Anda akan melihat pacman dan labirin. Tiga hantu kecil harus bergerak naik dan turun.

Apa yang ada di tutorial Berikutnya?
Apakah dingin untuk mengembangkan permainan labirin? Ini hanyalah awal dari seri. Dalam tutorial berikutnya, kami akan menjelaskan bagaimana bekerja dengan accelerometer iPhone sehingga membiarkan pemain menavigasi maze.
Untuk referensi lengkap Anda, Anda dapat men-download proyek Xcode dari sini. Seperti biasa, meninggalkan kita umpan balik jika Anda mengalami masalah dengan proyek tersebut.
Selanjutnya : Bagian 2 Membuat Aplikasi iOS iPhone Game Pac Man >>
Membuat Aplikasi iOS iPhone Game Pac Man
Workshop Membuat Aplikasi Game iOS (iPhone) Sederhana
Kaskus Membuat Aplikasi iOS iPhone Game .kaskus.co.id wts workshop membuat aplikasi game ios iphone 7 Des 2012 4 pesan 3 penulis Workshop : Simple iOS Game in One Day Bagi sebagian orang, menjadi developer, khususnya untuk platform iOS, terkesan sebagai profesi Membuat Game dan Aplikasi untuk iPhone Anda Prmob.net id.prmob.net › IPhone › IOS › IPod Touch Anda tertarik dalam membuat aplikasi iPhone, aplikasi Facebook, dan permainan, pilih kamp komputer yang paling cocok seperti Camps iD Tek. Pelajari Aplikasi Game Android, PC, iPhone, iPad, iOS, Blackberry, Java aplikasigame.com 16 Jun 2013 Pusat Review dan Download Aplikasi Game Terbaik dan Terbaru untuk PC, Komputer, Android, iPhone, iPad, iOS, Blackberry, Java, Mac dan 10 Aplikasi Gratis IOS Terbaik Tahun 2013 EBO.WEB.ID ebo.web.id 10 aplikasi gratis ios terbaik tahun 2013 oleh Muhammad Februriyanto dalam 202 lingkaran Google+ 23 Mei 2013 Aplikasi ios terbaik yang kami buat, bisa anda download dari perangkat iDevice anda dengan Aplikasi iOS Tiny Wings untuk iPhone Game .
Cara Mudah Membuat Game Terindikasi Membuat Aplikasi iOS iPhone Game
terindikasi.com › Trik Tekno 14 Mar 2013 Cara Mudah Membuat Game, Cara Membuat Game dengan Mudah, Cara Banyaknya game yang sudah tersebar diberbagai platfom dari mulai iPhone, mampu dijalankan pada aplikasi iOS, Android, ataupun lainnya. Bagaimana Cara Membuat Aplikasi iOS yang Benar iOS Developer fajarnugraha.com bagaimana cara membuat aplikasi ios yang benar par Saat Anda pertama kali memutuskan membuat sebuah aplikasi iOS, Anda harus remaja, pebisnis muda, pesepeda, penggila game balap, atau maniak fiksi ilmiah. Layar iPad tidaklah sebesar monitor laptop, layar iPhone memiliki ukuran Membuat Aplikasi Iphone Untuk Non Programmer Game iPhone nuswanto.net membuat aplikasi iphone untuk non programmer.html 20 Nov 2011 iphone, ipad games, app dan gadgets Belakangan, gw juga tertarik dengan cara membuat games ato aplikasi Iphone. perangkat yang mampu membantu membuat program Iphone tanpa harus mempelajari IOS (Iphone Cara Membuat dan Mengganti Tema LINE di iPhone, iPad, iPod (iOS) tutorial.inwepo.com
cara membuat dan mengganti theme line di iPho 19 Jun 2013
Cara merubah tema untuk iOS (iphone, ipad, iod). iPod) di sini; *Extrak file theme di komputer PC menggunakan aplikasi winrar winzip Download Kumpulan Game LINE Rooted Version · Download Kumpulan Tema LINE Creating iOS apps using Adobe Flash Professional CS6 Adobe Membuat Aplikasi iOS iPhone Game .adobe.com inspire 2012 12 ios apps flash cs6.html Diterjemahkan: Membuat aplikasi iOS menggunakan Adobe Flash CS6 profesional Adobe Prepare and publish a sample game for iOS (and Android) devices using Flash web designers and application developers are often tasked with creating games, Flash content couldn’t exist on the iPhone, the iPad, or other mobile devices. How to build an app: 40 great tutorials App design Creative Bloq Membuat Aplikasi iOS iPhone Game .creativebloq.com app design how build app tutorials 12121473 Diterjemahkan: Bagaimana membangun sebuah aplikasi: 40 tutorial yang besar Web desain Kreatif Bloq In this tutorial, you’ll build a cool iPhone app using an HTML5 structure, and add Create an iPhone game Build a game for iOS and Android with Corona
Jasa Pembuatan Program Aplikasi iOS iPhone iPad Objective C
Membuat Aplikasi iOS iPhone Game .project graduate.com jasapembuatan jasa pembuatan prog oleh Hank Maudi Jasa pembuatan aplikasi ios, Informasi jasa programer pembuatan aplikasi mobile iOs Mungkin anda punya ide untuk membuat aplikasi,tetapi bingung untuk . ios iphone (1) jasa pembuatan game jakarta (1) jasa pembuatan aplikasi 10 Aplikasi IOS Terbaik 2013 Teknologi.co Membuat Aplikasi iOS iPhone Game .teknologi.co 6546 aplikasi ios terbaik 6 Jan 2013 Aplikasi ios terbaik yang kami buat, bisa anda download dari perangkat iDevice Ruzzle adalah games yang membuat anda berfikir untuk Ini Cara Mudah Bikin Game Tanpa Ribet Bahasa Pemrograman inet.detik.com ini cara mudah bikin game tanpa ribet bahasa pemrog 14 Mar 2013 Membuat game saat ini sudah bisa dilakukan dengan sangat mudah dan mampu dijalankan di aplikasi iOS, Android, ataupun lainnya. membuat game di berbagai aplikasi Mac OS, baik iPhone, iPad dan sejenisnya. 7 Aplikasi iOS untuk Membuat Gambar Meme Suatu Fakta Membuat Aplikasi iOS iPhone Game .suatufakta.com › Arena Game › Arena TIPs n trik ›
The Lounge Aplikasi ini bisa kamu gunakan untuk iPhone, iPod dan iPad
7 Aplikasi iOS untuk Membuat Gambar Meme 10 out of 10 based on 9998 ratings. 10 user reviews. Anda baru saja membaca artikel yang berkategori Arena Game Arena TIPs n Bagaimana Membuat Simple iPhone App di iOS 5 Tutorial: Part 1 3 Membuat Aplikasi iOS iPhone Game .raywenderlich.com bagaimana membuat simple iphone oleh Ray Wenderlich dalam 1.047 lingkaran Google+ 11 Okt 2012 Bagaimana Membuat Simple iPhone App di iOS 5 – Tutorial: Part 1 3 Sambil membuat aplikasi ini, kita akan membahas beberapa topik yang .. When Ray’s not programming, he’s probably playing video games, role Membuat Aplikasi Menggunakan Tab Bar Controller di iOS iPhone dedepradana.org membuat aplikasi menggunakan tab bar controller 29 Mar 2013 Membuat Aplikasi Menggunakan Tab Bar Controller di iOS iPhone [Programming] . Games should use this method to pause the game. TUTORIAL GAME CASHFLOW: Video Training iPhone and iOS 5 Membuat Aplikasi iOS iPhone Game .masarkandas.com 2013 07 video training iphone and ios 5.html 9 Jul 2013 Bagi yang ingin belajar membuat aplikasi agar bisa digunakan pada
Aplikasi iPhone yang menggunakan iOS 5
memerlukan beberapa Software Pembuat Game di iPhone dan iPad Paseban portal.paseban.com › article › Technology Update oleh Junaidi Azhari 11 Jan 2012 Ingin mencoba membuat game di smartphone Apple seperti iPhone dan iPad? Cobalah aplikasi pembuat game iPhone dan iPad berikut ini! aplikasi untuk membuat game d ios Gopego.com gopego.com info aplikasi untuk membuat game d ios APLIKASI UNTUK MEMBUAT GAME D IOS. Telah Dirilis Google Voice Untuk iPhoneAPPLE Aplikasi Google Voice untuk iPhone telah dirilis beberapa hari Cheat Engine Game Untuk iPhone,iPad,iPod Touch FREE ALL 4 hyllal netheroes.blogspot.com › › Ipad › IPhone › Jailbreak oleh hyllal apple dalam 274 lingkaran Google+ Cara Jailbreak iOS 5.1.1 Untethered Menggunakan Absinthe 2.0.4 · Cara jailbreak Dapatkan Aplika
Membuat Aplikasi iOS iPhone Game Pac Man - Part 1 Persiapan dan Desain
 ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android
ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android

Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh hank2




{ 0 komentar... Views All / Send Comment! }
Posting Komentar